此次设计的海报主要以光感和质感为主,希望大家多多支持V2老黑!
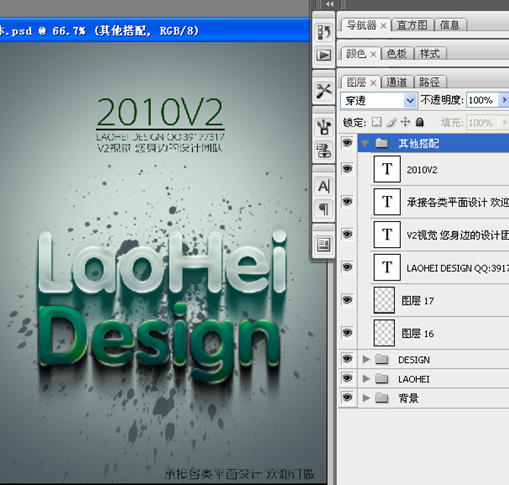
我们先看下最终效果:

现在开始分析制作步骤吧!
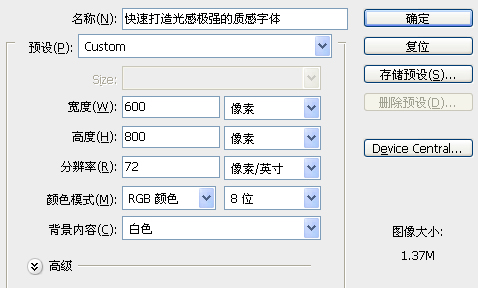
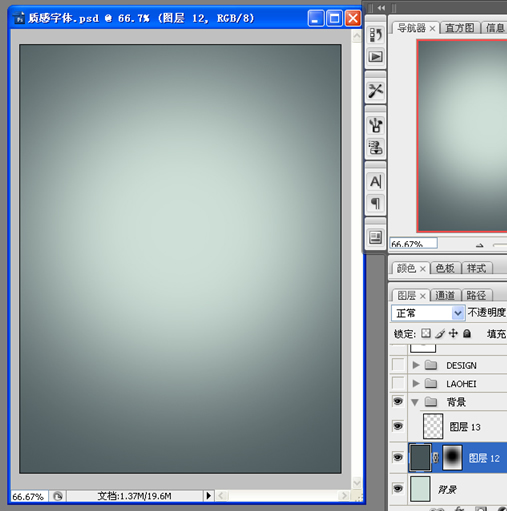
1、新建文档 600x800px 如图:

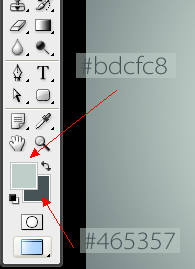
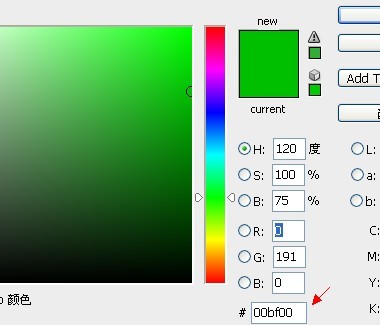
先选定颜色,把前景色和背景色设置好,如图

2、背景效果达到我提供的效果或接近都可以
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
最终得到现在的效果:

样式OK了,接下来 我们把它做得更立体
5、复制 laohei 图层 向下移动次图层:如图

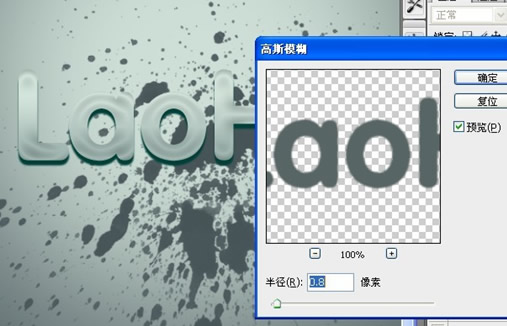
6、这样看上去比较生硬,我们再使用滤镜-模糊-高斯模糊 把它变得更柔和:

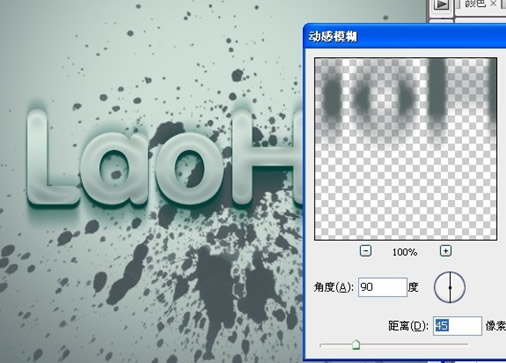
我们再次复制被高斯模糊过后的图层,在使用滤镜-模糊-动感模糊
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
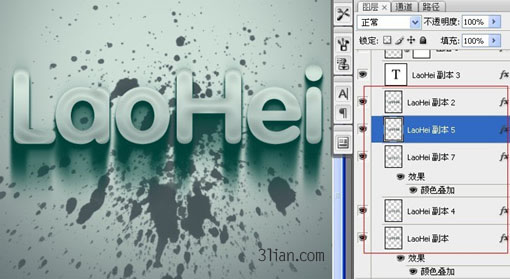
动感模糊后,我们向下移动位置,我们再复制几个动感模糊后的上下位置,得到立体的效果:

上面立体效果差不多了,接下来,我们要让它变得更加质感,在边缘加高光
7.、按住ctrl键 用鼠标点击 laohei副本3 出现选区:

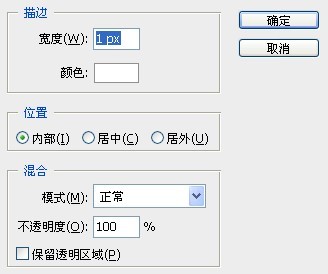
接下来,描边:


 _ueditor_page_break_tag_
_ueditor_page_break_tag_
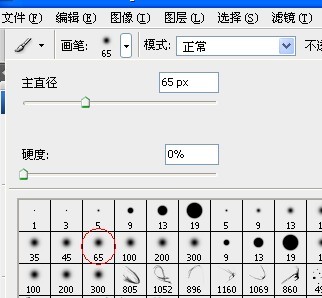
8、设置画笔:将用画笔抹掉不是高光的部分

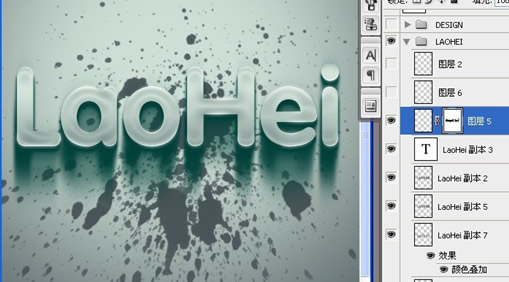
9、在描过边的图层上添加蒙版,用画笔抹掉不是高光的部分:

10、新建一个图层,把模式改成:柔光,用白色画笔在高光部分做上光效、

 _ueditor_page_break_tag_
_ueditor_page_break_tag_
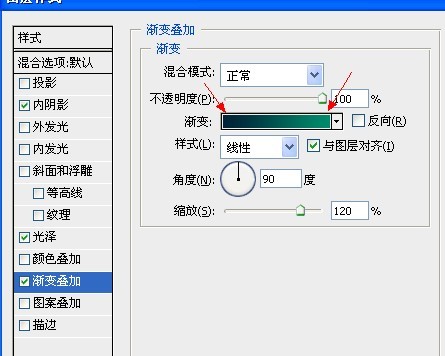
注:这里的颜色 你可以用吸管工具来吸取颜色

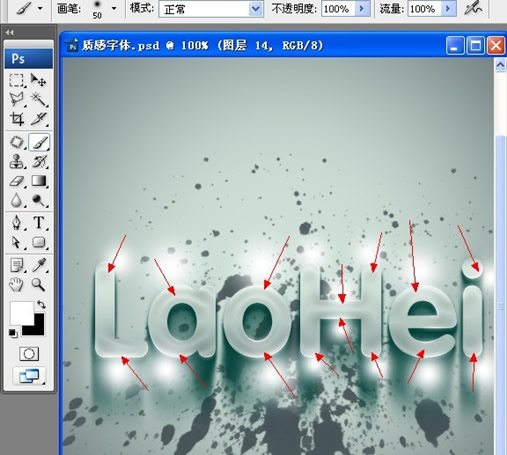
14、中加步骤我都省略了,这里要强调高光必须是绿色,而不是白色了,同样也设置成柔光:


我们来看下整体效果:

15、字体质感已经表现得差不多了,但是整体排版,上面太空 ,我们需要加入一些文字来点缀下:

好了,整个效果都差不多完成了,有不懂的地方请留言,我会尽快答复